*サンプル
git clone https://github.com/joshfraser/pubsubhubbub-php
require_once __DIR__ . ‘/pubsubhubbub-php/library/publisher.php';
$p = new Publisher(“http://pubsubhubbub.appspot.com/”);
$url = “http://wp.nonip.net/”;
if ($p->publish_update($url)) {
echo ‘成功';
} else {
echo ‘失敗';
print_r($p->last_response());
}
PubSubHubBubで通知したところ0秒でgooglebotがウェブサイトを見に来ていました。UserAgentは”FeedFetcher-Google”できてるみたい。
66.249.79.121 – – [20/Feb/2016:14:14:11 +0900] “GET /article/1340 HTTP/1.1″ 200 10557 “-” “FeedFetcher-Google; (+http://www.google.com/feedfetcher.html)” “-“
こちらは普通のbot。ipは同じだけどUserAgentが違うので判断できますね。
66.249.79.121 – – [20/Feb/2016:14:14:14 +0900] “GET /article/532 HTTP/1.1″ 200 8926 “-” “Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)” “-“
上記のようにbotが即webサイトを見に来たことから
このプラグインはgoogleがurl検知してから検索エンジンに登録されるまでの時間が
短くなる訳ではなく(たぶん)。url検知がほぼ0秒となることで結果index登録が速くなる
というプラグインなのかなと思ってます。
もしPubSubHubBubから登録することでGoogleがindex登録の優先度をあげてるとすれば
間違った仮説かもしれませんが。
通知したurlを15時間ぐらい待って検索結果に表示されるか確認しましたが、
まだ登録されていませんでした。うーんな感じです。
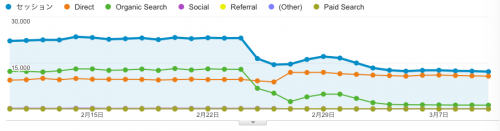
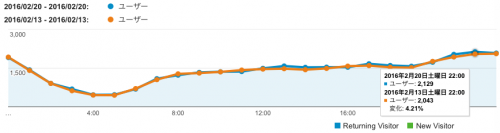
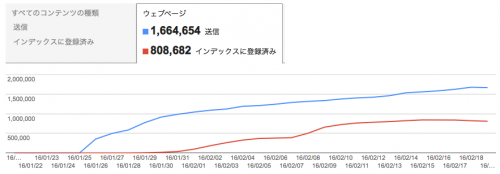
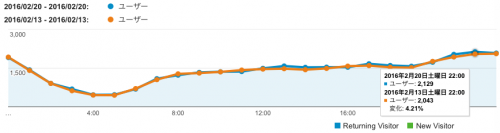
AM5時に導入したときのanalytics結果です。午後に同曜前週比3%upしている感じです。

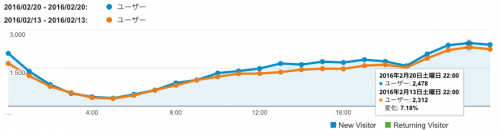
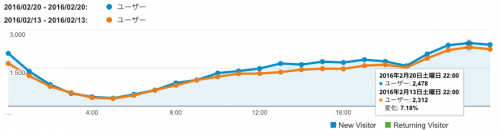
こちらは別サイトですがAM9時に導入した時のanaytics結果です。
同曜前週比7%upしている感じです。
AM0,1時の数値は別要因でUPしたものです。

以下反映速度についての記事紹介。
15分が桁違いに速くなったらしい。
http://shumaiblog.com/blog-pubsubhubbub-fat-ping/
10時間~3日で登録されたらしい。
http://memo.everyday.jp/archives/264
25分たっても表示されなかったらしい
https://b.eax.jp/wp/wp-plugin/7600/
4-5時間が30秒未満へ
http://on-ze.com/archives/2613
GoogleのエンジニアMatt Cutts氏が「コピー対策・スクレイパー対策」として導入を推奨しているし
入れておくといいかも。
追記2016/02/26
pubsubhubbub対応したサイトがgogoleの手動ペナルティをくらいました。
多分短いスパン(秒間)でpubsubをしてしまったせいだと思います。
使用時はお気をつけを。