去年は早い者勝ちだったけど、今年は抽選らしいです。
抽選期間は2015/3/17 9:00〜3/19 5:00までです。
外れると思うけど一応応募。
カテゴリー別アーカイブ: IT
月間一億PVの成人動画まとめサイトの紹介
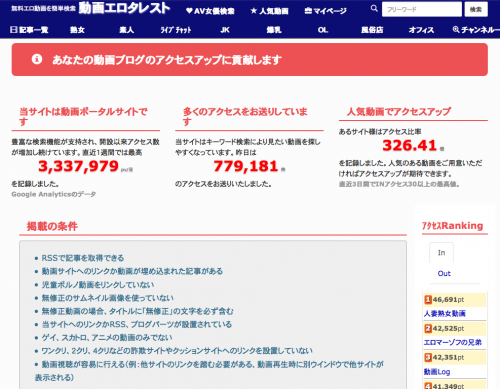
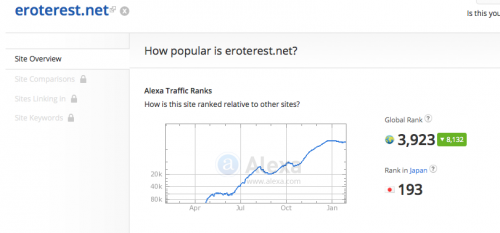
個人開発で月間一億PV/月いったと思われるサイトの紹介です。
開発一年で一億PVはすごいですね。
動画エロタレスト
このサイトの開発ブログ(アラフォーおやじ)
女優さん検索だけで50件も動画が出てきます。
月に1000万ぐらい稼いでると思われます。
月間一億PVは夢がありますね。
MacBookAir開封の議
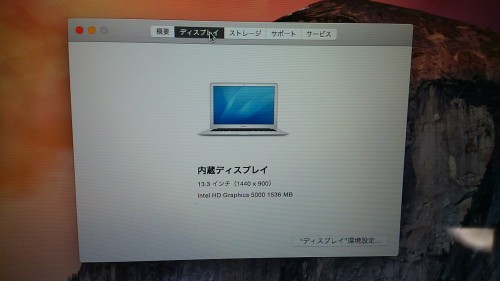
13インチMacBook Air 1.7GHzデュアルコアIntel Core i7 [整備済製品]を買ってみました。
2011年頃購入したAirMac(Lionで購入してMarvericへverup。メモリ8GBでHDDは128GB)のパッドの挙動がおかしく誤クリックなどでイライラしてたためです。
HDDを500GB。8Gメモリモデルなので、156,384円でした。一応AirMacの最上位だからこの位はするか。
Proも検討したけど、やっぱり重さがネックでやめました。Airと同額でもProは買わなかったと思う。
AirMac Time Capsule開封の議
AirMac Time Capsule [整備済製品] – 3TB(¥31,800
普段AirMacで作業しているのですが、障害などでパソコンが起動しなくなっても復元できるように
と思って、購入しました。
整備済みでも保証がついてるので問題ないかなと思って、整備済みにしました。
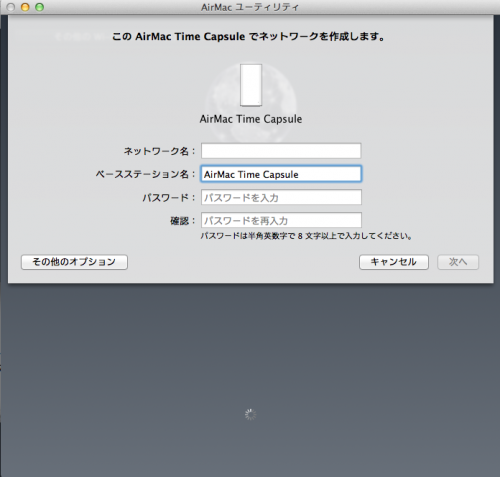
整備済みなので段ボールにはいってます。段ボールをあけると・・

本体をくるっと巻いてる保護シールをはがすと。コネクタが現れます。

そこからプロバイダからもらったidなどを入力すれば接続できます。
HDDだけだと思ったら無線ルータもかねてるようです。
ちなみに製品詳細
2013年6月発売モデル
大切な思い出や大事なものは、すべてAirMac Time Capsuleでバックアップしましょう。AirMac Time Capsuleは、OS Xに含まれているTime Machineとシームレスに連係するワイヤレスハードドライブです。最新の802.11acテクノロジーと同時デュアルバンドに対応する、フル機能のWi-Fiベースステーションとしても使えます2TBと3TB、2つのモデルから選べます。
AppreStore
既存デザインのままレスポンシブデザインを導入する方法
レスポンシブデザインとは、
同一のhtmlでスマホやPCなどに最適化したデザインを表示するデザインです。
端的に言うとbootstrap3を利用します。
http://getbootstrap.com/
が、そのまま使用するとbootstrap風なデザインとなるので・・・
**使うのは骨組みだけ
グリッドデザイン(col-md-xなやつ)(※1)と
端末サイズ別表示(hidden-smやvisible-sm-blockなど)(※2)だけ
※1.グリッドデザインは以下のようなデザインのこと
<div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div>
※2.端末サイズ別表示
<div class="hidden-xs">
.hidden-xs
(スマホで768px以下で非表示)
</div>
<div class="hidden-sm">
.hidden-sm
(タブレット 992px以下で非表示)
</div>
<div class="hidden-md">
.hidden-md
(PC 1200px以下で非表示)
</div>
<div class="hidden-lg">
.hidden-lg
(PC 1200px以上で非表示)
</div>
<div class="visible-xs-block">
.visible-xs-block
(スマホで768px以下で表示)
</div>
<div class="visible-sm-block">
.visible-sm-block
(タブレット 992px以下で表示)
</div>
<div class="visible-md-block">
.visible-md-block
(PC 1200px以下で表示)
</div>
<div class="visible-lg-block">
.visible-lg-block
(PC 1200px以上で表示)
</div>
**やり方
既存のcssはそのまま残して、
bootstrap3.min.cssを追加します。
すると、既存のリンク色や文字間隔やサイズなどが多少変わるので、
それらを既存のスタイルに上書きするcssを追加してあげます。
工数ですが、私の場合は、30テンプレ数位でしたが、
2日程度で差替可能でした。
**PCのサイドメニューの記述
このようにすればタブレット、スマホではside_menuは表示されません。
<div class="row"> <div class="col-md-8">main_contents</div> <div class="col-md-4 hidden-sm">side_menu</div> </div>
**global_navの記述
pc用とsp用とでglobal_navを切り替えていきます。
検索botが読むと2重表示となるのでサーバサイドで表示非表示を制御した方が
いいかもしれません。ただ、読まれたからってseoで不利にはならないと思うので
一旦は問題ないでしょう。
<div class="hidden-xs"> sp用globalnav </div> <div class="visible-xs-block"> pc用globalnav </div>
**総括
デザインの骨組み作成はデザイナーの仕事ではないと思ってます。
骨組みはbootstrap3などのライブラリを効率的に活用するのが良いかと思います。
(UI,UXデザイナーになると別かもですが、)
webデザイナーはサイト独自のデザインにのみ時間をかけるのが吉です。
アクセスを倍にするseo施策sitemap編
seo施策として主な対応が以下の通りありますが、
劇的に変化のあったのはsitemapの作成でしたので
sitemap作成について記事を書きたいと思います。
+sitemapを作成する
+itemscope付きのパンクズをつける
+サーバサイド処理を100ms以下にする
**sitemap_indexの活用
一般的にサイトマップといえば以下のような記述をしますが、
サイトのページ数が増えると記述に工夫が必要です。
-sitemap.xml
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://example.com</loc>
<changefreq>daily</changefreq>
<priority>0.5</priority>
</url>
<url>
<loc>http://example.com/taglist</loc>
<changefreq>daily</changefreq>
<priority>0.5</priority>
</url>
</urlset>
どうするかというと以下のようにsitemapリストのsitemapを使います。
こうすることで、ウェブマスターツール(https://www.google.com/webmasters/tools)にも
自動反映されるようになります。
-sitemap.xml
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap>
<loc>http://example.com/sitemap/index.xml.gz</loc>
<changefreq>daily</changefreq>
</sitemap>
<sitemap>
<loc>http://example.com/sitemap/tag.xml.gz</loc>
<changefreq>daily</changefreq>
</sitemap>
</sitemapindex>
-sitemap/index.xml.gz(解凍したものを以下に掲載)
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://example.com</loc>
<changefreq>daily</changefreq>
<priority>0.5</priority>
</url>
<url>
<loc>http://example.com/taglist</loc>
<changefreq>daily</changefreq>
<priority>0.5</priority>
</url>
</urlset>
**一件あたりのxmlの登録数は2000件で
また、個別のxml内に記述するurlは50000件まで登録可能と公式でアナウンスがありますが、
Googlebotが読み取りに失敗すると50000件まるまる損してしまうので、
件数を2000件程度にしておいた方がよいです。
**意味のないページはサイトマップに登録しない
たとえば画像投稿サイトで投稿userさんの詳細ページがあったとします。
sitemapを作成するときに投稿数が0件であるuserページは作っても意味がありません。
この場合、投稿数が1件でもあるuserのみに絞ってsitemap登録をしてあげます。
**タグページは全てサイトマップに登録する
検索サイトで検索したワードを保有している場合は、たとえ検索結果が0件である検索ページであっても
サイトマップには登録しておいた方が良いです。
そのワードでGoogle検索した場合でもヒットするためです。
その際に注意ですが、検索結果0件の下あたりにおすすめ検索ワード一覧のリンクをつけて
内部回遊させることが必要です。
あと検索結果が0件だとウェブマスターツールのソフト404項目に警告がでますが、
間違ってもあってもステータスコードを404にしてはなりません。
検索0件のページがindex登録されなくなります。
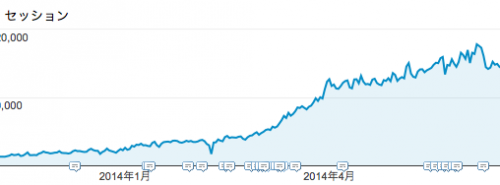
**施策結果
以下の図はGoogleからのアクセスに絞ったもので、
詳細数値は隠しますが、2月中旬にsitemapを作成した所、
3月中旬ぐらいまでにGoogleからのアクセスが倍に伸びました。

サイトマップ登録でGoogleへのindex件数も200万を突破してます。

**大手のsitemap.xmlを覗いてみよう。
naverまとめ http://matome.naver.jp/sitemap.xml
yahoo掲示板 http://textream.yahoo.co.jp/sitemap.xml
発売当日iPhone6を買いに表参道に並んでみた
発売の一日前に思いつきで実店舗で買ってやろうと思い、家から一番近かった表参道AppleStoreへ向かいました。
発売の30分前。原宿駅方面からAppleStoreへ向かっているところ、そろそろ人ごみが見えそう。

みえたー。AppleStore前には30人位のマスコミが並んでました。

この写真の奥の方に行列の先頭の方がいて、そこから奥の方にずっと行列ができてました。

ずっと追ってくと、南青山の交差点まで700メートル近く行列ができてました。

地図にするとA地点からB地点まで
途中南青山交差点を左上に50mぐらい並んで、その後、交差点の向こう側(右上側)に並ぶようになってました。

並んでいる人の8割型中国人な感じで、もめて警官に取り囲まれてる客がいました。後でニュースをみたところ、割り込んだ中国人だそうな。
発売から30分たった9:30まで行列に並んでみましたが、全く行列が動かなかったので帰ってやりました。行列気分を味わったのでよしとしましょう。
最後に再び開店後の表参道AppleStore前です。10:45頃の様子。
嬉しそうにiPhoneを掲げてカメラ前ではしゃいでいる人がいました。

夜再訪問
行列が止んだかなと思って再度当日の夜に、表参道AppleStoreへ行ってみました。
思った通り行列終わっており、お店に入店できました。
iPhone6端末も自由に触れるようだったので色々触ってみました。(iPhoneとiPhone+合計で40台位はあったかな?)
やっぱり触らずに買うのは怖かったので・・・。
この後だめ元で店員さんにiPhone6買えるか聞いてみたら売り切れとの話でした。
やっぱりね。
再入荷も未定とのことでした。
いつ売り切れたかも聞いてみたら12:30頃とのことでした。
朝の時点で待ってれば買えたかな・・・。
この後、家に帰ってAppleStoreサイトでiPhoneプラス(64Gメモリのゴールド)をぽちって購入しました。到着まで3週間ほどかかるそうです。届くのが楽しみです。
ヘッダーインライン広告のレンダリングブロック回避方法
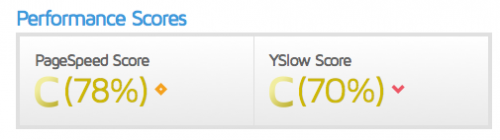
googleのpagespeedサイトについて
https://developers.google.com/speed/pagespeed/insights/
ヘッダーに広告を通常の方法で追加すると
“スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する”警告が大概のサイトに出ると思います。
今回はサイト上部に表示するモバイルヘッダー広告についてのレンダリングブロック回避方法を解説します。
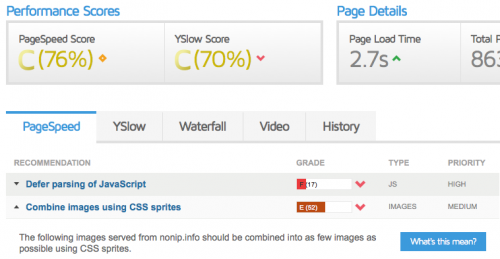
例としてnendのモバイル広告をヘッダー上部に配置したときの測定結果が下の通り。

次のグラフが改善結果です。74%から87%と大幅に向上しています。

何をしたかというとヘッダー広告のタグをフッターに移動し、広告レンダリング時にcssの絶対座標で最上部に持ってくる処理を入れています。
広告を表示したいヘッダーの箇所に以下タグを追加
<div style=’background-color:#fff;margin-bottom:10px;padding-bottom:2px;width:100%;height:50px;’></div>
フッターに以下タグを追加
<div style=”position:absolute;top:60px;width:100%;left:0px;”>
<div style=’text-align:center;vertical-align:middle;font-size:10pt;margin-bottom:5px;padding-bottom:2px’>
ここに広告タグ追加
</div>
</div>
このようなタグでレンダリングブロックを回避できます。
一応ですが、広告会社によっては広告タグの実装に問題がある場合はリジェクトされる可能性もあるので、
実装の際は、自己責任でお願いします。
css-spriteを実装してスピード改善
AppleDisplayをモニタアームに取り付けてみる
アームを取り付けるために本体から台を取り外します。その際に本体にカードを差し込んで、本体と台をつなげている留め金を外します。これはこつが必要なのですが、ちょっと下目にカードを指すと外せます。

モニタアームはエルゴトロンのMX デスクマウントLCDアームを購入
http://www.ergotron.com/ProductsDetails/tabid/65/PRDID/56/language/ja-JP/Default.aspx
アームと本体を取り付けるための
VESA Mount Adapter Kit for iMac and LED Cinema or Apple Thunderbolt Display を3800円で購入
設置完了したけど、13.8kgささせることができるはずのアームが10kg程度のモニタを支えることができず、アームが垂れてしまいました。ちょっと失敗。appleが軽いdisplayを出したら、買い替えよう。

追記
何と音の不具合が・・
macAirにAppleDisplayを取り付けて音楽を聴いていたら3時間位して、音がひずんできました。
サポートに電話した所、セーフモードなどを試してくださいと来たので、サポートの言う通り色々やったが全く直らずで、初期不具合として修理に出すことになりました。
修理に一週間ぐらいかかり、戻ってきたので、再度確認してみましたが、やっぱり同様の不具合がでたので、もう一度サポートに連絡してみたら、OSのマイナーアップデートをすれば良いとのことで、マイナーアップデートをした所、直りました。ありがとうサポートさん。